In the dynamic landscape of our digital era, nonprofit organizations stand at the crossroads of impact, wielding the power of their websites to craft narratives of change and extend the reach of vital services. But not everyone experiences websites the same way. In 2021, the Pew Research Center’s data shows that 93% of American adults (including 75% of seniors) use the Internet. This means that one in four American adults lives with a disability. On a global scale, that’s about 1.5 billion people with disabilities who deserve equal access.
People with disabilities often encounter barriers that can limit their access to important information, resources, and community. In our world, where connectivity converges with compassion, it’s imperative that a nonprofit’s website accessibility emerges as a duty and a commitment to inclusivity.
We’ve created a complete guide for nonprofits who want to genuinely understand accessibility and compliance and begin the steps to improve their websites. In this guide, you will learn:
- Basics of Compliance
- Understanding accessibility and compliance
- Are nonprofits required to have a fully compliant website?
- Why should your website be compliant?
- Getting Started
- The fast fix: accessiBe
- Running a website audit and evaluation
- Finding a partner
- Crafting a compliant website
- Designing with accessibility in mind
- Content accessibility
- Accessible development, forms, and keyboard usage
- Accessibility policy and documentation
- Third-party content and tools
- Ongoing maintenance and improvements
Basics of Compliance
Understanding accessibility and compliance
The Web Content Accessibility Guidelines (WCAG) stand as a beacon for all web creators. These guidelines lay down the principles and checkpoints necessary to ensure that websites become virtual public spaces where everyone can access information, engage, and participate regardless of their abilities. The WCAG provides a framework for achieving different degrees of accessibility by defining three levels of compliance:
- Level A (Basic Accessibility): This level addresses the most critical and fundamental accessibility issues, ensuring that the content is perceivable, operable, and understandable to a broad range of users, including those with disabilities. Achieving Level A compliance is a fundamental step toward making content accessible.
- Level AA (Intermediate Accessibility): Level AA builds upon the requirements of Level A and includes additional criteria to enhance accessibility. Meeting Level AA compliance significantly improves the usability and inclusivity of your website, making it more accessible to a wider audience. (Most experts recommend a minimum compliance of Level AA.)
- Level AAA (Advanced Accessibility): Level AAA represents the highest level of accessibility compliance. It encompasses the requirements of Levels A and AA while addressing more advanced and complex accessibility considerations. Meeting Level AAA criteria results in an exceptionally user-friendly website for individuals with disabilities. (It’s important to note that while Level AAA represents a comprehensive standard of accessibility, it may not always be achievable for all content or websites due to practical constraints.)
The choice of which level to target depends on factors such as your organization’s resources, the nature of your content, and your commitment to providing ongoing accessible experiences for all users.
Are nonprofits required to have a fully compliant website?
There are (currently) no universal legal requirements that mandate all nonprofits to have a fully compliant website. However, many countries have laws that pertain to digital accessibility, and some of these laws may apply to nonprofit organizations as well. One of the most well-known laws in this context is the Americans with Disabilities Act (ADA) in the United States, which requires certain types of organizations, including nonprofits, to ensure their services and facilities are accessible to individuals with disabilities, both in physical spaces and digital platforms.
In 2018, the Department of Justice clarified that websites are considered places of public accommodation and must comply with ADA Title III. In 2022, the DOJ reaffirmed this and recommended WCAG 2.1 AA as the best practice. So in the United States, since a website is considered to be a public space, it is essentially required for nonprofits to have some level of website compliance.
Why should your website be compliant?
Inaccessible websites face serious legal consequences . In America alone, there has been a 300% increase in ADA Title III legal letters since 2018. With exponential growth in web accessibility, legal actions have a widespread effect across industries, with small and medium businesses in the center.
Creating an accessible website aligns with the values of inclusivity and equal access to information, which are often at the core of nonprofit missions. Moreover, having an accessible website ensures that people with disabilities, who make up a significant portion of the population, can fully engage with and benefit from the resources, services, and information provided by nonprofits.
Not having an accessible website could potentially lead to legal challenges or negatively impact a nonprofit’s reputation. Nonprofits should consider both the ethical and practical reasons for making their websites accessible to all users, regardless of disabilities. Laws and regulations related to digital accessibility can vary by jurisdiction and may evolve over time, so it’s important for nonprofits to stay informed about the legal landscape in their specific location.
Getting Started
The fast fix: accessiBe
Achieving website compliance with accessibility standards will take some time and effort, but there are steps nonprofits can take to make significant improvements quickly. If you want to hit compliance instantly, we highly recommend checking out accessiBe – an AI compliance tool that will not only give resources for many types of disabilities but offer legal support in case anyone challenges your website’s accessibility. If you can’t afford to audit and improve your website, this is the best step to support your users and protect your organization in this ever-changing era.
Running a website audit and evaluation
With that said, if you can afford to take the time, it is valuable to improve your website manually. By manually improving your site’s accessibility, you have greater control over how to make it user-friendly for your target audience. Genuine accessibility improvements often lead to a better user experience for everyone. Prioritizing authentic accessibility enhancements showcases your nonprofit’s dedication to inclusivity, fostering goodwill among users, donors, and stakeholders who appreciate your commitment to equal access for all.
The first way to develop a deeper understanding of these kinds of challenges is by experiencing websites from a different perspective. Thankfully, there are dozens of free tools online to test your website:
- WAVE Web Accessibility Evaluation Tool: WAVE is a free online tool that allows you to enter a website URL and generate a report highlighting potential accessibility issues. It provides visual feedback on aspects like headings, image alt text, and contrast, helping you identify areas for improvement.
- WebAIM’s Color Contrast Checker: This tool allows you to test the contrast between text and background colors on your website. It helps ensure that content is legible for individuals with visual impairments.
- AXE Browser Extension: AXE is a browser extension that integrates with Chrome and Firefox to evaluate web accessibility directly from your browser. It identifies issues and provides guidance on how to fix them.
- NoCoffee Chrome Extension: This extension simulates various visual impairments by altering the way content appears on a webpage. It’s a helpful tool to understand how users with vision impairments might perceive your website.
- Screen Reader Emulators: Screen readers are assistive technologies that read aloud website content for users with visual impairments. While these emulators can’t fully replicate the experience, they provide a glimpse into how screen reader users navigate websites. Examples include NVDA (NonVisual Desktop Access) and VoiceOver (built into Apple devices).
- Keyboard-only Navigation Testing: You can test your website’s keyboard accessibility by disabling your mouse and navigating solely using keyboard inputs. This helps identify if all interactive elements can be accessed and used without a mouse.
- Sim Daltonism: This tool simulates various types of color blindness. By uploading screenshots of your website, you can see how it appears to users with different types of color vision deficiencies.
- Deque Systems’ aXe Browser Extension: Similar to AXE, this browser extension helps developers and testers identify and fix accessibility issues directly in their development environment.
- The Paciello Group’s Colour Contrast Analyser: This tool allows you to check the contrast between foreground and background colors. It’s especially useful for ensuring text readability.
- Vischeck: Vischeck provides online tools to simulate how your website looks to individuals with color blindness. You can upload an image or provide a URL to see the color-corrected version.
Finding a partner
Finding the right partner to assist with website compliance requires careful consideration and research. Here’s a step-by-step guide to help nonprofits find a suitable partner:
- Identify Your Needs: Determine your specific accessibility needs and goals. Are you looking for a partner to conduct an accessibility audit, provide ongoing support, or redesign your entire website? Clarifying your needs will help you narrow down your search.
- Research: Look for reputable organizations, agencies, or experts that specialize in web accessibility and compliance. Use search engines, social media, professional networks, and industry associations to find potential partners.
- Check Experience and Expertise: Review the partner’s website and portfolio to assess their experience with accessibility projects. Look for services, case studies, client testimonials, and examples of accessible websites they’ve worked on.
- Check Reputation: Read reviews, testimonials, and references from their previous clients. Ask for references and reach out to organizations that have worked with them to inquire about their experiences.
- Evaluate Accessibility: Check the partner’s own website for accessibility. If their website isn’t accessible, it may raise concerns about their ability to provide effective accessibility solutions.
- Discuss Approach: Schedule meetings or consultations with potential partners to discuss their approach to web accessibility. Ask about their strategies, methodologies, and how they tailor their services to your nonprofit’s unique needs. Evaluate the partner’s communication style and responsiveness. Clear communication is essential for a successful partnership.
- Ask Questions: Don’t hesitate to ask questions about their processes, timeline, how they handle updates, and what level of ongoing support they offer. They should be willing to help you through all concerns you may have, so don’t be afraid to ask those “stupid questions.”
- Cultural Alignment: Consider if the partner’s values and approach align with your nonprofit’s mission and culture.
Remember that the partner you choose will play a crucial role in your organization’s accessibility journey. Take the time to find a partner who possesses the necessary technical skills and shares your commitment to creating an inclusive online experience for all users. (If you want to have an agency guide you, our team at Brave Factor is always happy to jump on a call and review your website.)
Crafting a compliant website
Designing with accessibility in mind
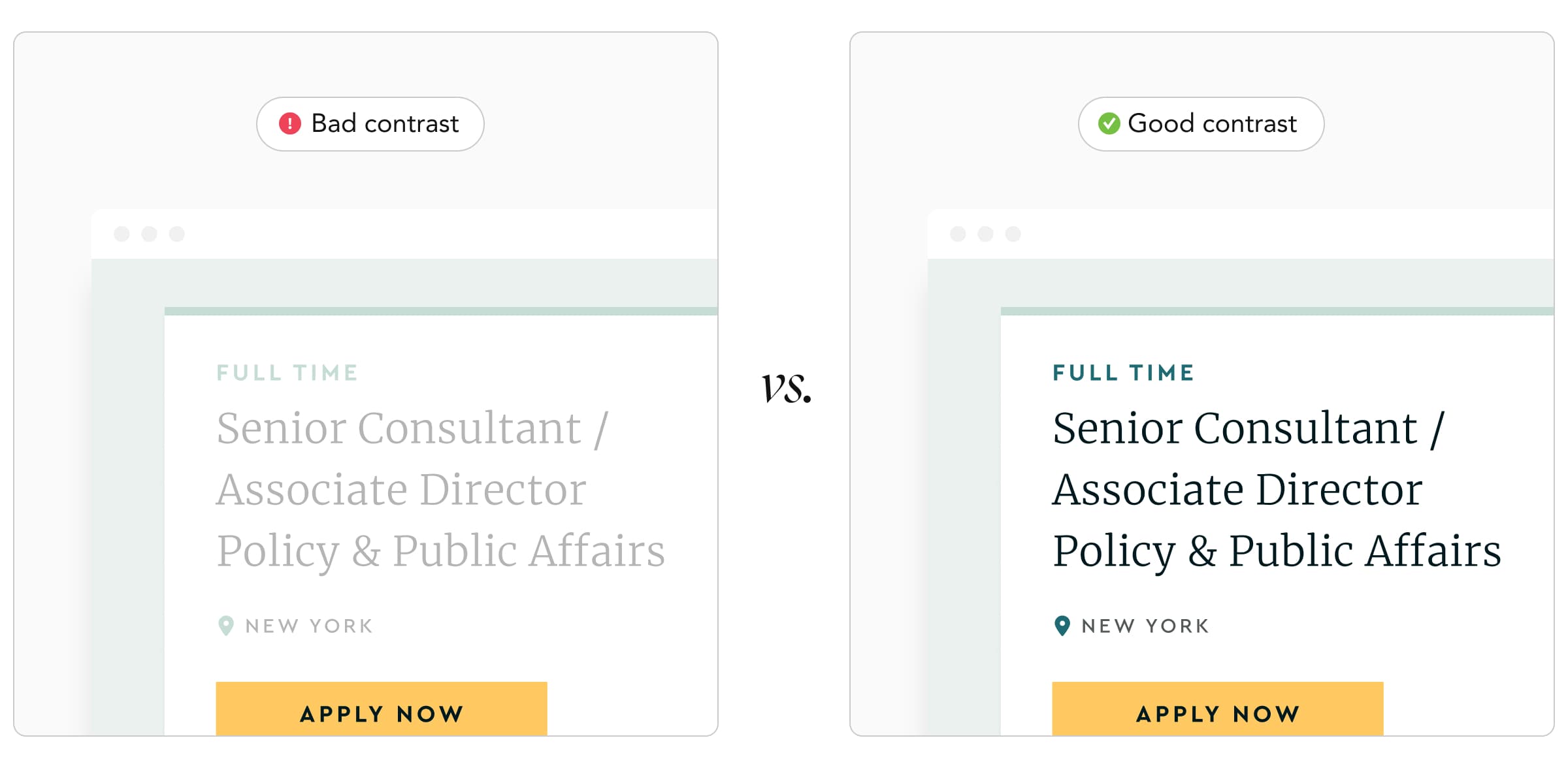
Color contrast: Designing with compliance in mind is fundamental to creating an inclusive digital experience. One crucial aspect is color contrast. Ensuring that text and elements have appropriate contrast against their backgrounds enhances readability for all users, especially those with visual impairments. The level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text (at least 18pt) or bold text.

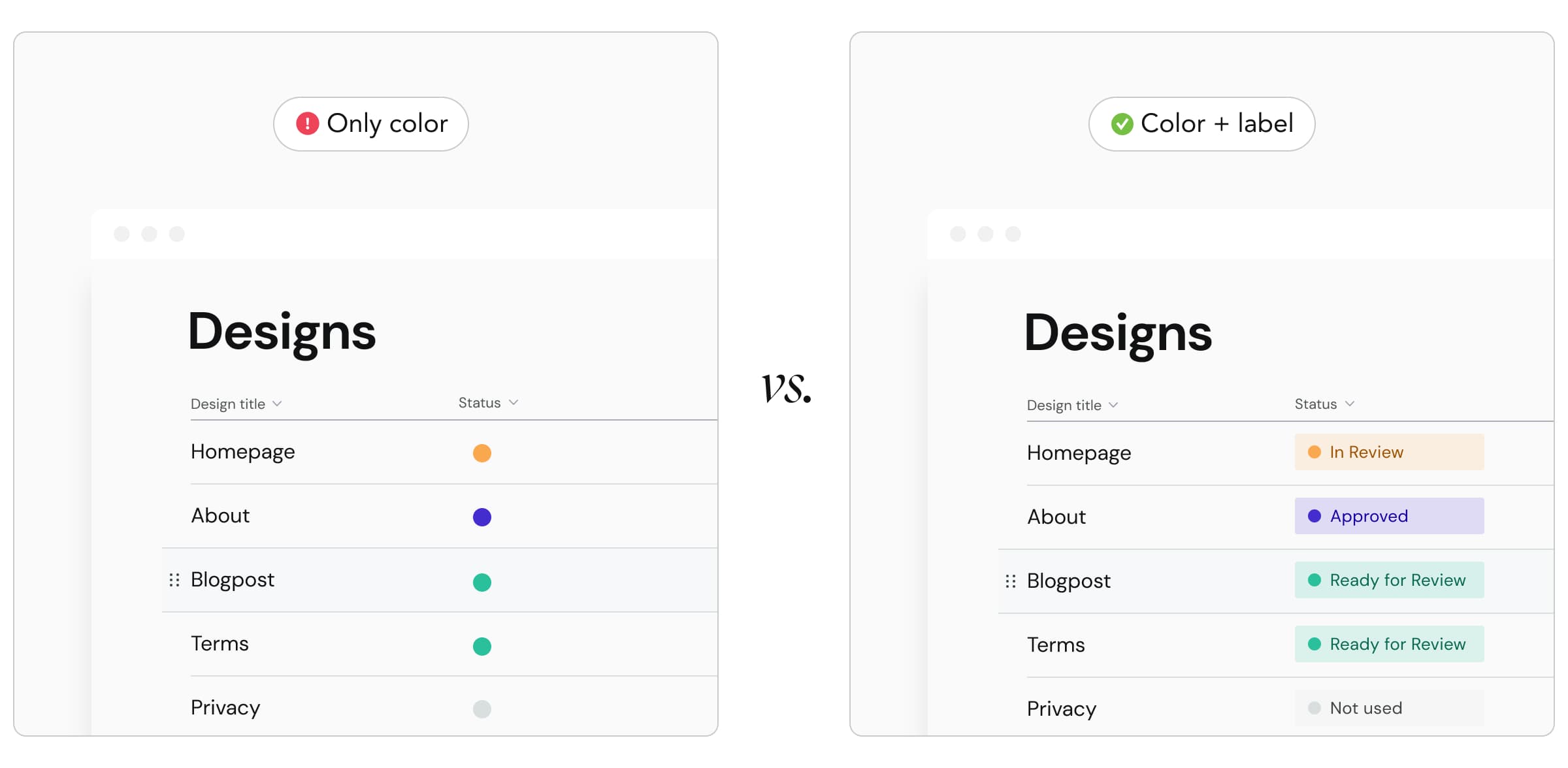
Color for information: Equally important is avoiding the exclusive use of color to convey information. Relying solely on color can alienate users who are color-blind or have difficulty distinguishing colors. For example, don’t just use color to convey a status. Instead, pair the color icon with clear text so the user knows exactly what is being conveyed.

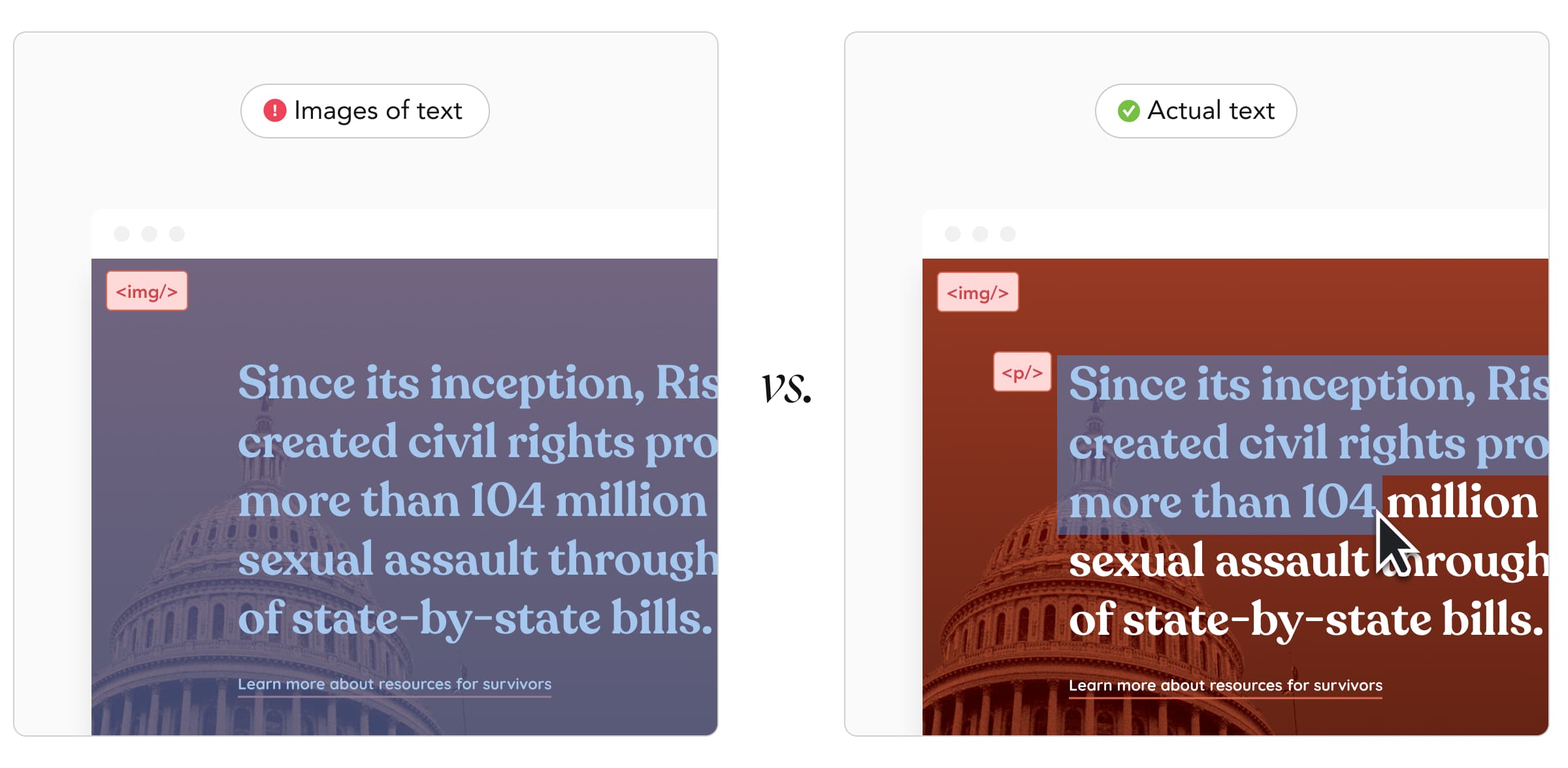
Text over images: Finally, the beautiful banner image with text on top. Technically, this does not pass the WAVE Web Accessibility Evaluation Tool. If you want perfect compliance, avoid text over images. If you must design with text over an image, make sure that the color contrast is still compliant by using a color overlay or very high-contrast color options.

Content accessibility

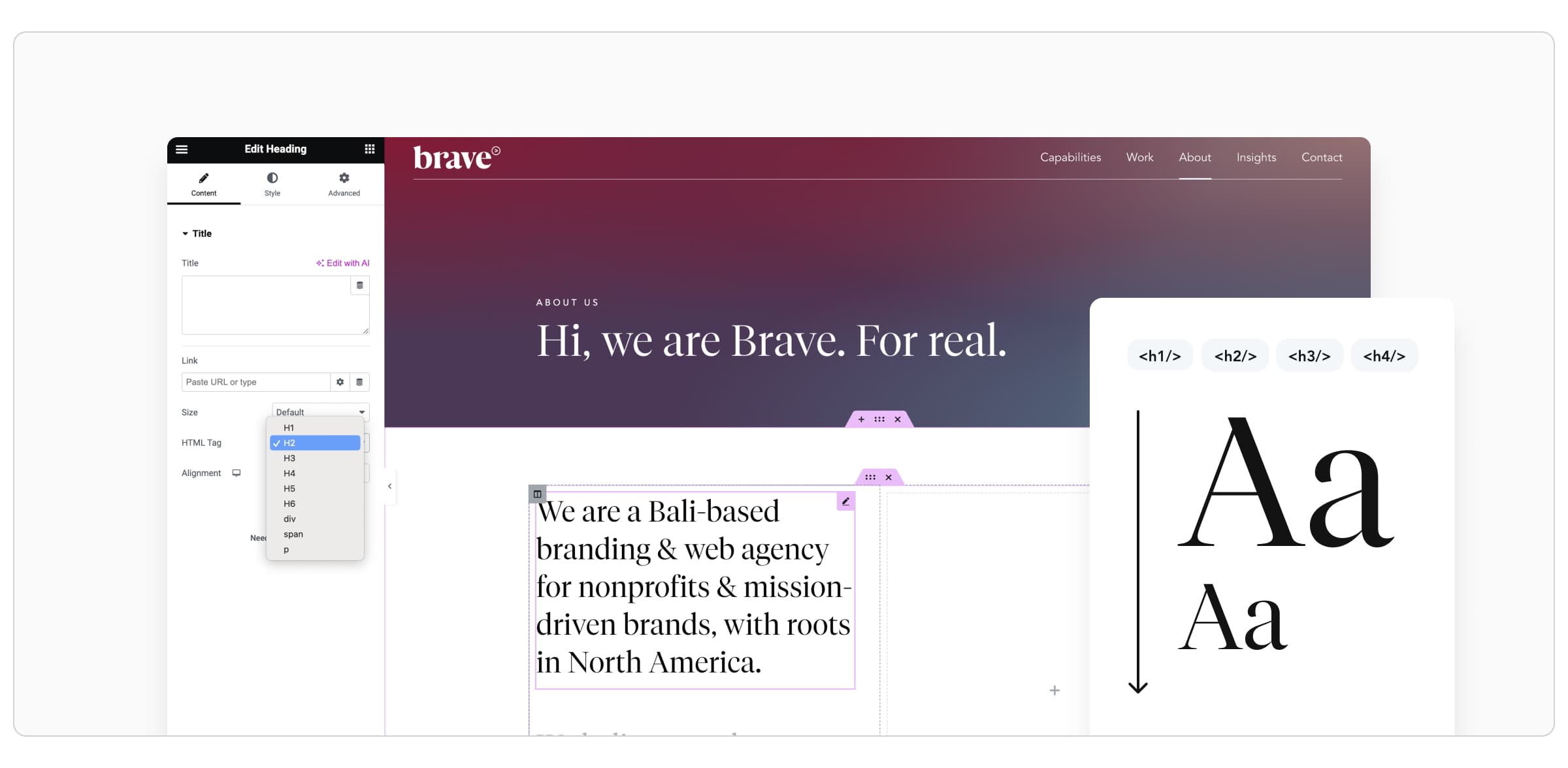
Content structure: Content accessibility is paramount in ensuring that your digital platform is truly inclusive. Maintaining a logical order for content headings (Heading 1, Heading 2, Heading 3, etc) is crucial for an accessible digital experience. Properly structured headings provide a clear hierarchy to your content, aiding users in understanding its organization and navigating efficiently. Screen reader users rely on headings to navigate through pages, and well-structured headings ensure that the content’s flow and context are preserved, enhancing their comprehension. Avoid structuring the content from jumping between headings (like going from Heading 2 directly to Heading 6, then up to Heading 4).

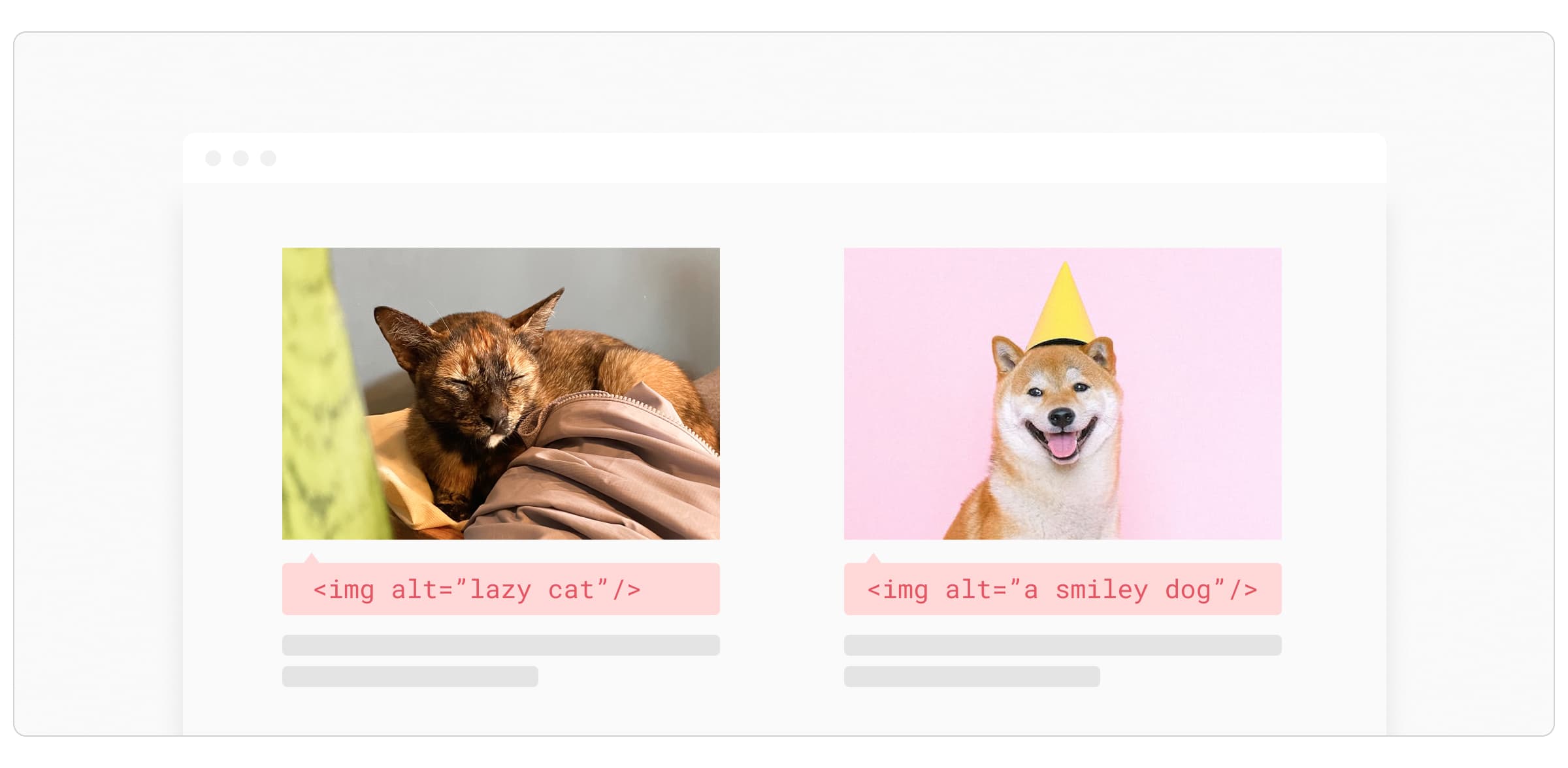
Alternative text in images: Adding alternative text (alt text) to images is a cornerstone of web accessibility. Alt text serves as a description for images, allowing screen reader users to understand the content and context of visuals they can’t see. This practice empowers those with visual impairments to fully engage with your content and comprehend the visual elements you’ve incorporated. Note: Avoid keyword stuffing your images’ alt text! This goes against compliance and creating useful information for your users.
Descriptive link text: Incorporating descriptive link text is equally vital. Instead of generic phrases like “click here” or “read more,” opt for link text that provides context about the destination. This approach aids users using screen readers or those who navigate primarily through keyboard inputs. Meaningful link text ensures that users know where a link will take them before clicking, creating a smoother and more intuitive browsing experience.

Multimedia text: Multimedia content (like videos and audio) should always be accompanied by captions, transcripts, and audio descriptions. Captions enable deaf and hard-of-hearing individuals to comprehend spoken content, while transcripts provide an accessible version of audio for those who prefer or require textual information. Audio descriptions offer essential details about visual content in videos, enabling blind and visually impaired users to grasp the context fully. Implementing these measures demonstrates a commitment to fostering a universally inclusive digital environment where all users can access and benefit from your content, regardless of their abilities.
Accessible development, forms, and keyboard usage
Semantic HTML: Accessible development is the cornerstone of building a website that caters to the diverse needs of all users. Using semantic HTML is the foundation of this process. Semantic elements such as headings, lists, and navigation tags provide a meaningful structure to your content, benefiting both assistive technologies and users. These elements aid in creating an organized and comprehensible browsing experience, enabling screen readers to convey your content’s hierarchy accurately.
Keyboard navigation: Another critical aspect is testing your website’s navigation using only a keyboard. The user should easily progress throughout the website (and go back). This practice ensures that users who rely on keyboard inputs can access and interact with all features seamlessly. Maintaining a logical tab order is equally vital—this means that users can navigate through your content by pressing the “Tab” key in the order that makes sense. Avoid relying solely on visual cues, as they may exclude keyboard or screen reader users from accessing certain features.
Form accessibility: Properly labeling form fields and associating them with their respective labels ensures that users understand the purpose of each field. Clear instructions for completing forms guide users through the process and prevent confusion. Implementing error messages and validation assists users in completing forms accurately, creating a user-friendly experience that helps prevent frustration.
Accessibility policy and documentation
Accessibility Policy: An accessibility policy is a formal statement that outlines your commitment to providing equal access to information and services for users with disabilities. This policy communicates your organization’s dedication to accessibility, both internally and to your audience, encompassing your goals, strategies, and timelines for achieving and maintaining compliance with accessibility standards. This policy also provides a clear point of contact for users to report accessibility issues and ask questions. (If you use accessiBe, they will provide an accessibility policy for you.)
Documentation: Documenting your accessibility efforts is equally vital. Keep internal records of your accessibility audits, tests, and ongoing improvements. This documentation demonstrates your organization’s accountability and dedication to addressing accessibility concerns. By maintaining a record of your actions and progress, you can provide evidence of your commitment in case of legal or compliance inquiries.
Third-Party content and tools
Incorporating third-party content and tools can enhance your website’s functionality, but it’s crucial to ensure that these additions align with your commitment to accessibility. Before integrating any third-party content or tools, conduct thorough accessibility assessments. Investigate whether these elements are compatible with assistive technologies and conform to accessibility guidelines such as WCAG. Evaluate their impact on the overall accessibility of your website and make sure they don’t introduce barriers for users with disabilities.
Ongoing maintenance and improvements
Creating a fully accessible and compliant website requires dedication and ongoing effort. While quick fixes can make a positive impact, a comprehensive approach that involves ongoing testing, user feedback, and training for your team will lead to lasting improvements in website accessibility for your nonprofit. Some ways to continually improve your website, depending on your nonprofit’s capabilities, might be:
- Implement a process for user feedback and reporting accessibility issues. Actively encourage users to share their experiences and concerns; this valuable input can guide your ongoing improvements. Address reported issues promptly to demonstrate your commitment to a positive user experience.
- Consider forming an accessibility team within your organization to oversee ongoing compliance efforts. This team can stay informed about accessibility trends, educate staff members, and drive continuous improvements. Regular training sessions and awareness programs can help keep your team aligned with best practices.
- Incorporate accessibility considerations into your content creation process. Train content creators, designers, and developers to think proactively about accessibility.
- Periodically review your content, images, videos, and forms to verify their continued accessibility. As technologies and design trends evolve, ensuring ongoing compliance safeguards against potential barriers that might arise over time.
This guide should give you a broad overview of the key considerations and steps involved. By committing to regular audits, staying informed, addressing user feedback, and fostering internal awareness, you can create a sustainable culture of accessibility that reflects your nonprofit’s dedication to inclusivity. For more detailed guidance, we recommend consulting experienced agencies (like Brave Factor), experts in web accessibility (like accessiBe), or reading the official WCAG accessibility guidelines.