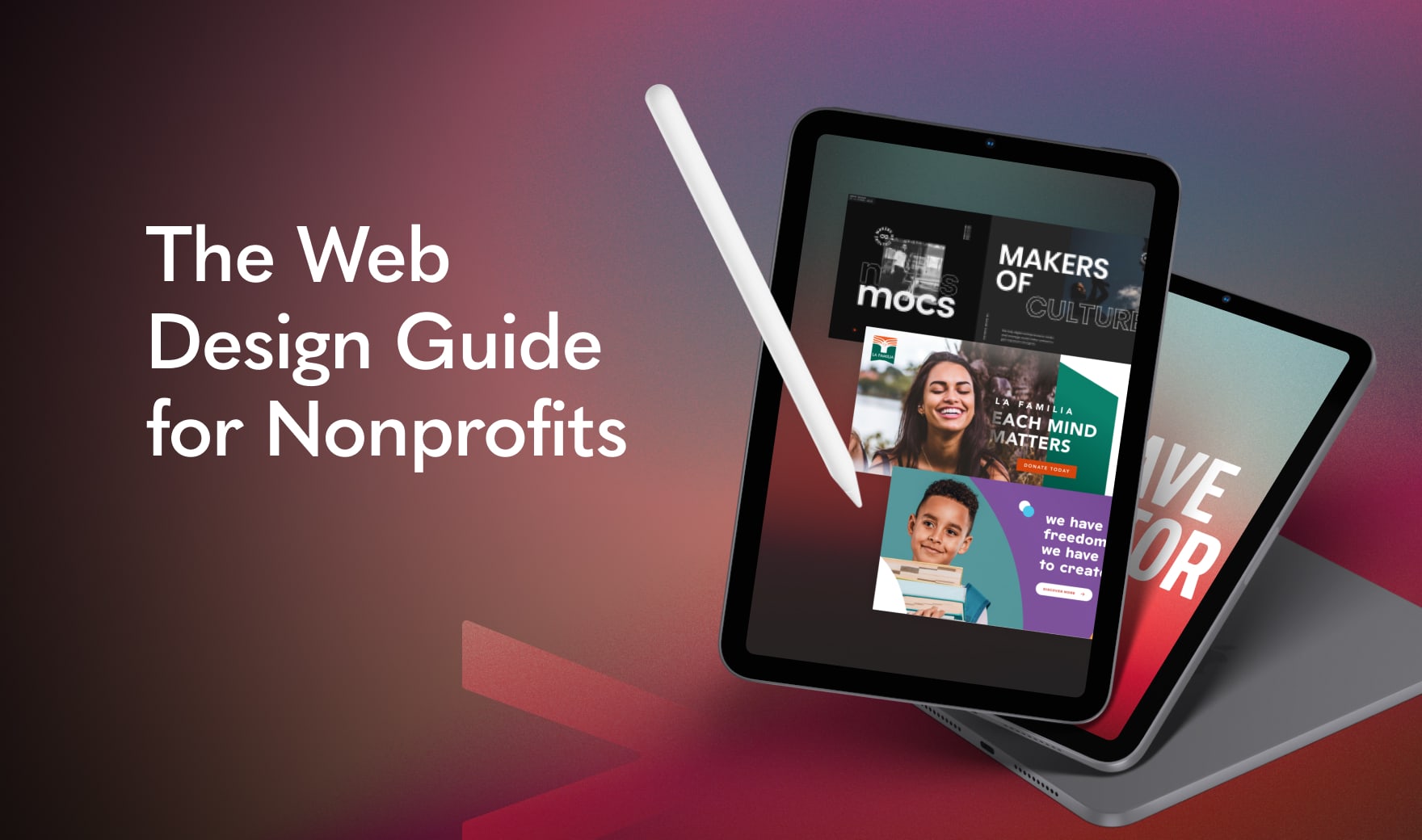
Nonprofit organizations have a lot to juggle when they decide to update their website. The important thing to remember is that these changes will not happen overnight and will take time, patience, and hard work to get the desired results. In order for nonprofit organizations to be as successful as possible on the web, there are a few steps they need to follow in order to have a well-designed site. Here’s the web design guide to follow:
1. Setting expectations in the Statement of Work (or SOW).
The SOW is an addition to your contract with your client. It lays out clear expectations about deliverables, milestones, how many revisions are allowed, and final deadlines.
2. Onboarding.
Before any design is done, we want to get on the same page as you. To prepare, start to think through these types of questions:
- What are you trying to accomplish?
- What design requirements do you have?
- What is up for exploration?
- Do you have any examples that you love? Why?
- What do we want the users to feel when they see the design?
- Are there any important keywords that should align with (like bright, cheerful, mysterious, child-like, etc)?
- Who is using this website? Who is the target audience?
- What does the target audience like and what styles are they drawn to? (We your nonprofit to succeed, which means often designing with your donor, client, and supporter in mind.)
3. Research.
All good design work starts with research. We will look at the your competition to get a good understanding of what is done in your field. We’ll look at the top trends, searching for amazing examples that match what you described.
4. Stylescapes.
At our agency, we like to design a collage of sorts called stylescapes. These explore design styles, color palettes, typography, use of photography to find the right approach. We will present these to our clients before to find the right step towards our big goal.
5. Storytelling.
While the design research and exploration is going, we will need content. If you insists on creating their content, we will need to collect it before the design phase (with tools like GatherKit.)
6. Wireframing.
Most designers like to start with a rough wireframe to plan out the content, photos, and call-to-action buttons. This will help make sure that the flow feels right before any design is added.
7. Designing.
Once the wireframe is set and stylescapes approved, it is a matter of bringing it all together! We like to start small by designing only one page and getting your feedback before designing the whole website.
8. Presenting.
The final web design guide is to present the design to you via Zoom or a video recording you can rewatch. It’s important because we want to share our process and explain why we made the design decisions we did. We can chat together on what feels right for the brand and what could be improved. From there, it’s revisions until that final approval.
Creating an amazing web design is a detailed process. This will help you create a site that meets these needs while aligning with your client’s needs for brand growth, storytelling, and user experience.